 Project Name
翼華科技-響應(yīng)式網(wǎng)站建設(shè)POST TIME:2017/01/15
Project Name
翼華科技-響應(yīng)式網(wǎng)站建設(shè)POST TIME:2017/01/15 Project Name
象嶼運(yùn)管家響應(yīng)式網(wǎng)站設(shè)計POST TIME:2016/07/04
Project Name
象嶼運(yùn)管家響應(yīng)式網(wǎng)站設(shè)計POST TIME:2016/07/04 Project Name
銳影影視公司網(wǎng)站建設(shè)POST TIME:2018/11/07
Project Name
銳影影視公司網(wǎng)站建設(shè)POST TIME:2018/11/07 Project Name
大尺事務(wù)所響應(yīng)式網(wǎng)站建設(shè)POST TIME:2016/09/15
Project Name
大尺事務(wù)所響應(yīng)式網(wǎng)站建設(shè)POST TIME:2016/09/15 Project Name
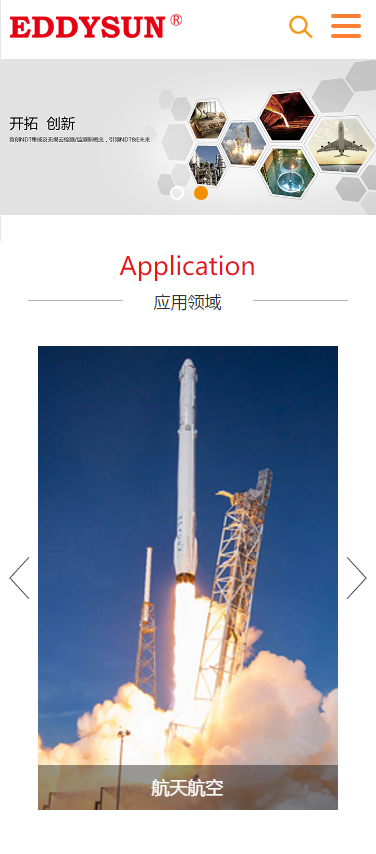
愛德森響應(yīng)式網(wǎng)站建設(shè)POST TIME:2017/07/09
Project Name
愛德森響應(yīng)式網(wǎng)站建設(shè)POST TIME:2017/07/09 Project Name
翼華科技-響應(yīng)式網(wǎng)站建設(shè)POST TIME:2017/01/15
Project Name
翼華科技-響應(yīng)式網(wǎng)站建設(shè)POST TIME:2017/01/15 Project Name
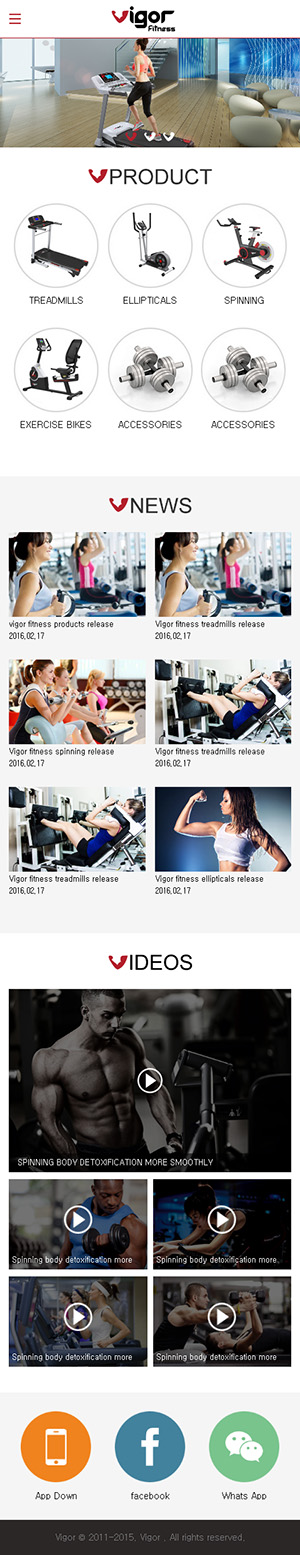
鋼宇集團(tuán)英文響應(yīng)式網(wǎng)站建設(shè)POST TIME:2016/05/04
Project Name
鋼宇集團(tuán)英文響應(yīng)式網(wǎng)站建設(shè)POST TIME:2016/05/04 Project Name
中聯(lián)環(huán)股份響應(yīng)式網(wǎng)站建設(shè)POST TIME:2016/11/12
Project Name
中聯(lián)環(huán)股份響應(yīng)式網(wǎng)站建設(shè)POST TIME:2016/11/12隱藏